How to Easily Host a Website on IPFS
A step by step guide to easily host Angular, ReactJS, or VueJS apps on IPFS using Cloudflare and Pinata #
Cloudflare and Pinata are teaming up to bring you a blog post surrounding website hosting on the InterPlanetary File System (IPFS)!
Cloudflare has been operating an IPFS gateway since last year and has seen amazing usage and feedback from the decentralized web community. In addition to the IPFS gateway, Cloudflare also has hassle-free SSL certificates for you while hosting websites on IPFS using the gateway.
Pinata is the easiest way to use IPFS by providing fast and reliable infrastructure and tools to store content on the IPFS ecosystem.
This post will dive into how you can host a website on IPFS and how to keep it online using a combination of Cloudflare and Pinata.
But, before jumping straight to the tutorial, it’s important to understand what’s happening behind the scenes when people talk about hosting a website on IPFS.
How Does Hosting a Website on IPFS Work? #
Hosting a website on IPFS requires two things:
- A source node that has the website pinned on IPFS.
- A retrieval node for you to retrieve the website from IPFS. For most people, this often takes the form of an IPFS gateway .
Source Nodes #
A source node is where content is initially added to and made available to the rest of the IPFS network. As other nodes begin requesting the desired content, the source node is where they will initially retrieve it from.
Gateway Nodes #
In order to retrieve desired content from the IPFS network, you need to have access to an IPFS node. This node will provide the IPFS network with the cryptographic hash of the content it wants and the IPFS network will find a node with a copy of the content to provide back to the retrieval node.
While this retrieval node could be one running locally on your computer, for many of you, a retrieval node will take the form of an IPFS gateway. Gateways are essentially IPFS nodes that allow you to retrieve content from IPFS without hosting an IPFS node yourself. IPFS gateways do this by allowing anyone to retrieve content from IPFS by using a link typically formatted like this:
https://gateway.pinata.cloud/ipfs/QmWcLKHWqrRB95zQnb4vX8RRgoGsVm5YAUHyZyiAw4mCMQ/
The “QmWcLKHWqrRB95zQnb4vX8RRgoGsVm5YAUHyZyiAw4mCMQ” part of the link above is the Content-Identifier (CID) that’s being asked for. It’s important to realize that you could retrieve that same content by visiting any public gateway, not just one run by Pinata . For example, try retrieving that CID at the following public gateways:
- https://cloudflare-ipfs.com/ipfs/QmWcLKHWqrRB95zQnb4vX8RRgoGsVm5YAUHyZyiAw4mCMQ
- https://ipfs.io/ipfs/QmWcLKHWqrRB95zQnb4vX8RRgoGsVm5YAUHyZyiAw4mCMQ
Notice how you retrieve the same content from each gateway? That’s because the CID provided to each gateway was the same. When you visited each gateway, it searched the IPFS network until it found the content for the CID “QmWcLKHWqrRB95zQnb4vX8RRgoGsVm5YAUHyZyiAw4mCMQ”. Once that content was found, the gateway provided it back to you in your web browser.
Make sense? Awesome! Now that you’ve learned a little bit about what’s going on behind the scenes, let’s get to the tutorial!
How to Prepare Your Website for IPFS #
Hosting a website on IPFS is slightly different than hosting it on a web server out in the cloud. Your website may require a little bit of tweaking in order to properly be served on the IPFS network.
The important rules are:
- All of the content for your website must be contained in one build folder, with an index.html file.
- All links within your files should be relative links.
If you’re working with a javascript framework, things can be a little trickier. Here’s how you get three popular frameworks, Angular , ReactJS , and VueJS , working with IPFS.
Angular: #
For the purposes of this tutorial, it’s assumed that you have a working Angular app. If you do not, check out the Angular Quick Start Guide for more info.
To prepare your Angular app, open up your application’s index.html in the src folder of your app. In the index.html, change the tag to:
Once you’ve made this change, build your app by running the following in the root of your project directory:
ng build –prod –aot
You should now have an updated IPFS compatible build in the “dist” folder of your Angular app.
Here’s an example of an IPFS compatible Angular app:
ReactJS: #
For the purposes of this tutorial, it’s assumed that you already have a working React app. If you don’t, you can easily create one with Create-React-App .
In the root directory of your React application, open up the package.json file and add the following entry to the top of the file:
“homepage”: “./”,
Once you’ve made this change, build your app by running the following in the root of your project directory:
npm run build
You should now have an updated IPFS compatible build in the “build” folder of your React app.
Here’s an example of an IPFS compatible React App
VueJS: #
For the purposes of this tutorial, it’s assumed that you already have a working Vue app. If you don’t, you can easily create one with Vue CLI .
In the root directory of your Vue application, create a file called “vue.config.js”. In this file put the following:
module.exports = {
publicPath: ‘./’
};
Once you’ve made this change, build your app by running the following in the root of your project directory:
npm run build
You should now have an updated IPFS compatible build in the “dist” folder of your Vue app.
Here’s an example of an IPFS compatible Vue App
Adding the Website to IPFS #
Now that you have our website prepared, you can move to the fun part. Hosting the website on IPFS.
When hosting on IPFS, it’s important to keep in mind that IPFS isn’t a magical cloud that will store your data forever. In order for content to be reachable by other nodes on IPFS, a node with that content needs to be connected to other nodes on the network.
This means that when hosting your website on IPFS, you need to make sure whatever node you’re hosting your content on should be online at all times. For this, you have two options:
The Easy Way #
For those of you who aren’t looking to maintain your own dedicated server to run an IPFS node, Pinata provides an easy alternative. If you haven’t signed up for an account, you can do so for free at: https://pinata.cloud/signup .
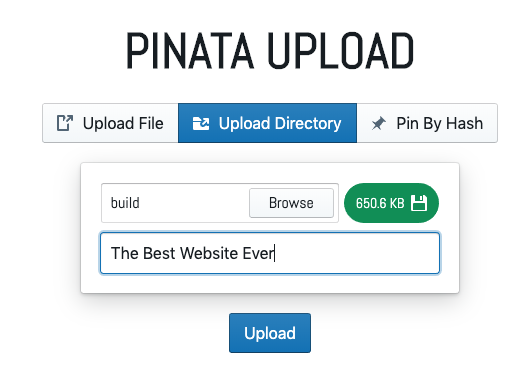
Once you have an account, visit the Pinata Upload page and go to “Upload Directory”. From here, simply browse your local machine for the directory containing your website’s build and click “Upload”.


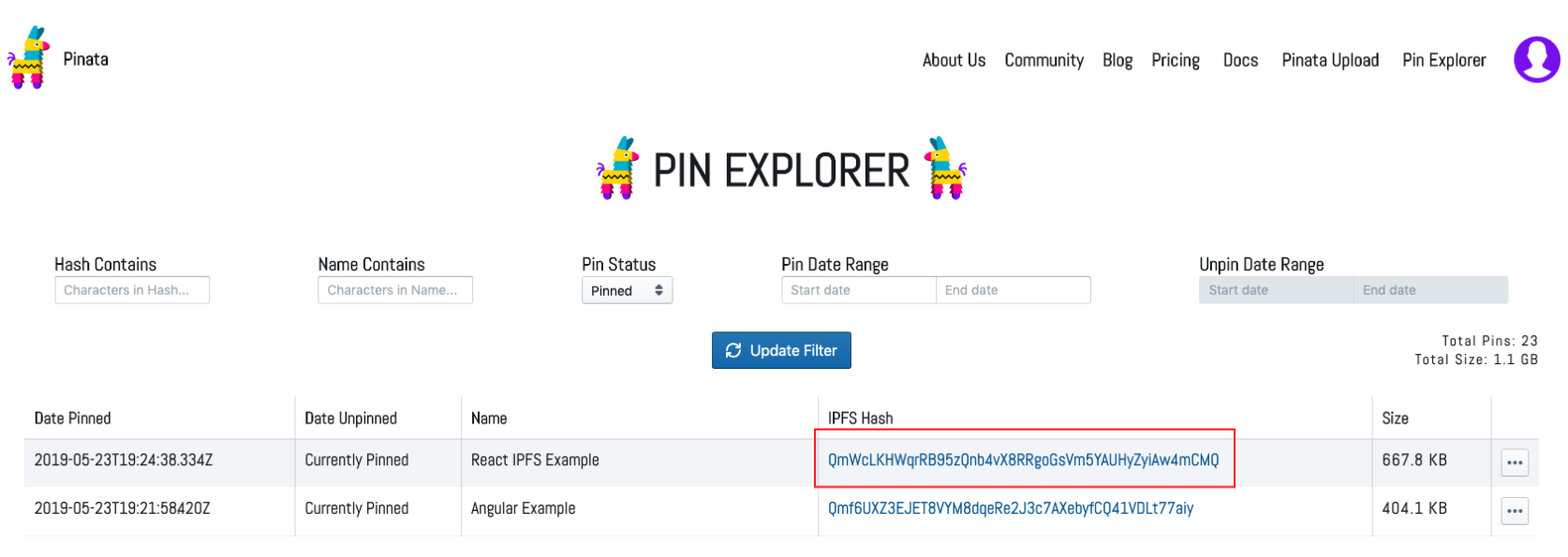
Once the upload is finished, visit the Pin Explorer . You should see the record for your website at the top of the list.


Go ahead and take note of the “IPFS Hash” and move on to the next step!
The Hard Way #
Self-hosting a node on a cloud provider is a good option if you are looking to do everything yourself. If you are looking to go down this path, you can read our guide for the full setup process: How to Deploy an IPFS Node on Digital Ocean .
Once you have the node up and running, you’ll need to transfer your website’s build directory to the remote machine hosting your node. You can do this using SCP by running the following command on your local machine in the directory that contains your websites build folder:
scp -r yourBuildFolder username@remoteAddress:pathOnRemoteMachine
From here, you can add the folder to IPFS by running the following command on the remote machine hosting your IPFS node:
ipfs add -r /path/to/directory-with-your-website
Look for the last hash that is output. This will be your website’s hash on IPFS.
If this worked, congratulations, you can now move on to the next step!
Double-Check That Your Website Works on IPFS #
Before you do anything else, double-check that your website works correctly on IPFS. To do so, visit: https://gateway.pinata.cloud/ipfs/yourWebsiteHash to confirm the website loads correctly.
If you receive what looks like a file explorer by visiting your hash on a gateway, it’s likely that your application has some custom code that will need to be tweaked in order to work with IPFS.
Improve Your Website with a Domain and Cloudflare #
At this point in the guide, you should be able to reach your website by visiting a gateway like so:
https://gateway.pinata.cloud/ipfs/yourWebsiteHash
But, IPFS hashes aren’t very human readable and chances are you don’t want to type out something like, https://gateway.pinata.cloud/ipfs/QmWcLKHWqrRB95zQnb4vX8RRgoGsVm5YAUHyZyiAw4mCMQ/ , every time you visit your website. So, what can you do to make this better?
You can put your website behind a domain name! Go ahead and buy one real quick. Got one? Great! Now that you have your very own domain name, let’s learn what’s needed to put your IPFS website behind it.
Cloudflare as a Gateway Provider #
To put a website hosted on IPFS behind a domain name, you need an IPFS gateway. For this guide we’re going to use Cloudflare as a service provider to put our website behind a domain name.
Cloudflare currently provides a dedicated IPFS gateway service as part of its platform. What makes Cloudflare’s gateway different, is its ability to leverage Cloudflare’s global network of 150+ data centers as a caching layer. This means that content cached on Cloudflare’s gateway will resolve quickly no matter where you are in the world.
Another benefit that Cloudflare’s provides is the ability to put your website behind HTTPS in a super easy way. If you are new to website hosting, this means that your user’s traffic will be encrypted between their computer and Cloudflare’s gateway. As a result, browsers will treat your website as more secure and you’ll even get a bump in search engine’s like google as your website is deemed safer for users to visit.
Setting Up Your DNS Records to Point to Cloudflare #
To hook your domain name up to Cloudflare and point it to your IPFS website, the following steps need to be taken:
- Go to where you purchased your domain name. There should be an area to manage “DNS records” for your domain name.
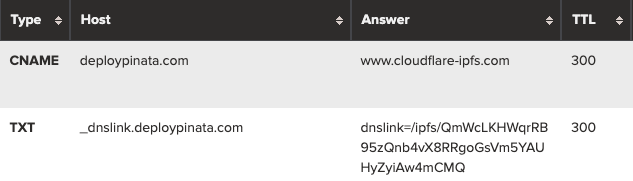
- Edit the records so that you have two entries:
- A CNAME record for your
your.domainwith a value of[www.cloudflare-ipfs.com](http://www.cloudflare-ipfs.com/) - A TXT record for
_dnslink.your.domainwith a value ofdnslink=/ipfs/yourWebsiteHash


Securing Your Website with Cloudflare #
Now that your DNS records are pointing to Cloudflare’s gateway, you should be able to view your website by going to your.domain . But there’s one more step you should take before finishing up and that’s applying a free SSL certificate to your website.
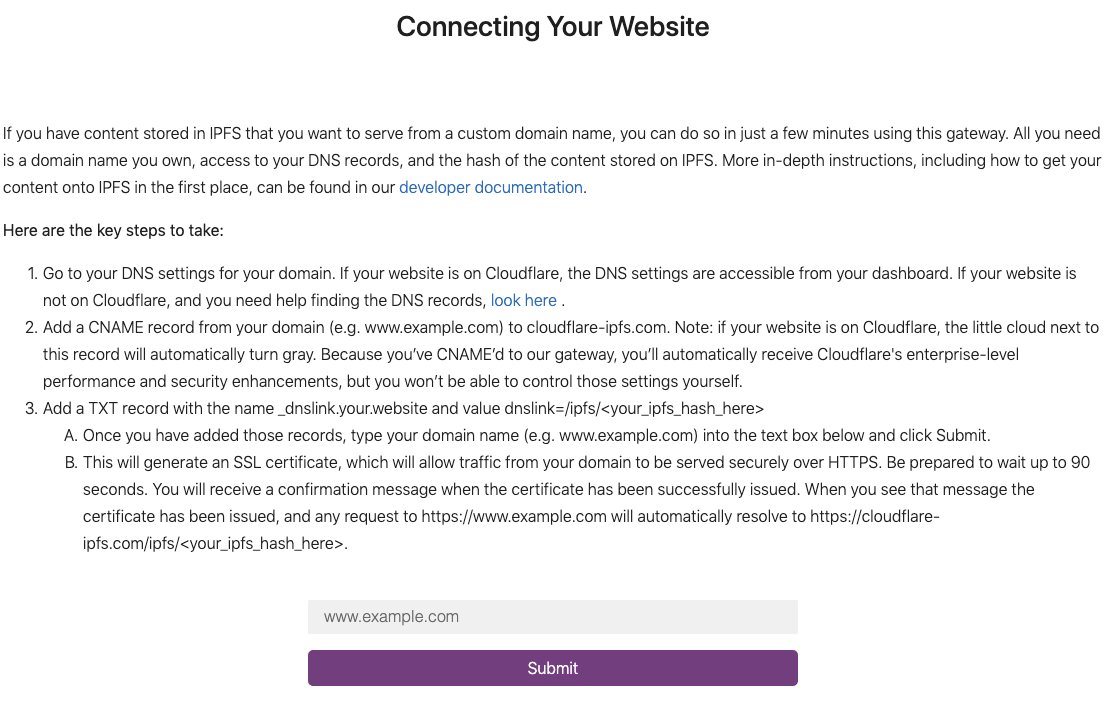
Cloudflare makes this super easy. All you have to do is go to https://www.cloudflare.com/distributed-web-gateway/ and scroll to the bottom of the page to where you should see this:


Once you’re there, simply enter in the domain name for your website and hit “Submit”. If you see a message saying “Certificate is live”, congratulations, you’re finished!
As an example of a finished website, check out https://deploypinata.com/
Troubleshooting #
Here’s a few common issues you may run into and how to solve them
Gateway Fails to Find Your Website on IPFS #
The IPFS network is getting bigger and bigger every day. Sometimes, it can take awhile to find content. If a particular gateway is unable to retrieve your website, there’s a good chance it’s being overloaded from too many people requesting content at once. Try waiting awhile before attempting to retrieve your content on that gateway again.
You Received “Error: Failed to build request to hostname.” When Submitting Your Domain to Cloudflare for the SSL Cert. #
If you receive this message after you submit your domain name to Cloudflare, double check and make sure that you’re only submitting your.domain into the text field. Inputs such as http://your.domain or your.domain/ won’t work. For example our example website,
https://deploypinata.com/
, needed to be entered in as deploypinata.com .
You Received “Certificate is live” but the HTTPS Version of Your Website Isn’t Working #
Sometimes these things can take a little bit of time to propagate. Give it about an hour before contacting Cloudflare.